HubSpot導入マニュアルでは、HubSpotを導入したいマーケティング・セールス担当者向けに、HubSpotの概要、事前準備、製品やプランの内容や料金体系について解説していきます。今回は第8弾、「HubSpotトラッキングコードの設置方法」です。
HubSpotを用いたアクセス解析に必要なトラッキングコードについて、そのインストール方法をお伝えします。手順に従うことで誰でも簡単にインストール可能です。
HubSpotの全体像を確認したい方は以下の記事をご覧ください。
※本記事はHubSpotパートナー認定のデジマール株式会社が監修・執筆しています。
トラッキングコードとは
HubSpotのトラッキングコードについて説明する前に、そもそもトラッキングコードとは何なのかということについて確認しておきます。
簡単に言うと、ウェブサイトなどに設置される解析や計測のためのコードのことです。「ビーコン」や「計測タグ」などとも呼ばれます。Googleアナリティクス、そしてHubSpotに代表されるようなWebサイトアクセス解析ツールを利用するために必要です。
英語で「追跡」の意味を持つ「トラッキング」が名称に含まれていることからも、サイトの訪問者等の動向を探るためのものだということがわかります。
トラッキングコードは、ソースコードに適切に設置することで、アクセス数やユーザーの滞在時間などのデータを取得することができます。HubSpotは、この取得データを見やすい形式に表示してくれます。
表示されたデータを解析することで、何人ぐらいの訪問者がどのぐらいの時間サイトに滞在したかがわかるようになり、「このユーザーは何を目的に訪れたのだろう?」「滞在時間が長いページはどこだろう?」などと訪問者の行動を推測し、成果を出すためのサイトへと改善することができます。
Hubspotのトラッキングコードをインストールする方法
HubSpotの場合、トラッキングコードのインストール(設置)に、特別な知識は必要ありません。手順に従って操作することで、誰でも簡単にインストールできます。
HubSpot上で作成したページの場合
HubSpot上でページを作成した場合、特に作業は必要ありません。一般的なウェブサイトのページ、または、ランディングページ、それにブログ記事まで、HubSpot上のページならこのコードは自動的にインストールされる仕組みだからです。
HubSpot以外でページを作成した場合
HubSpot上にない外部でホストされるサイトのページの場合、そのサイトの訪問者データを得るには手動でコードをインストールしなければなりません。
もう一つ注意したいのが、HubSpotでは、複数のトラッキングコードを1ページにインストールできないことです。複数インストールしたとしても、作動するのはページに最初に読み込まれたコードのみです。その後にインストールしたコードについては読み込まれず、作動しません。
HubSpotトラッキングコードのインストール方法
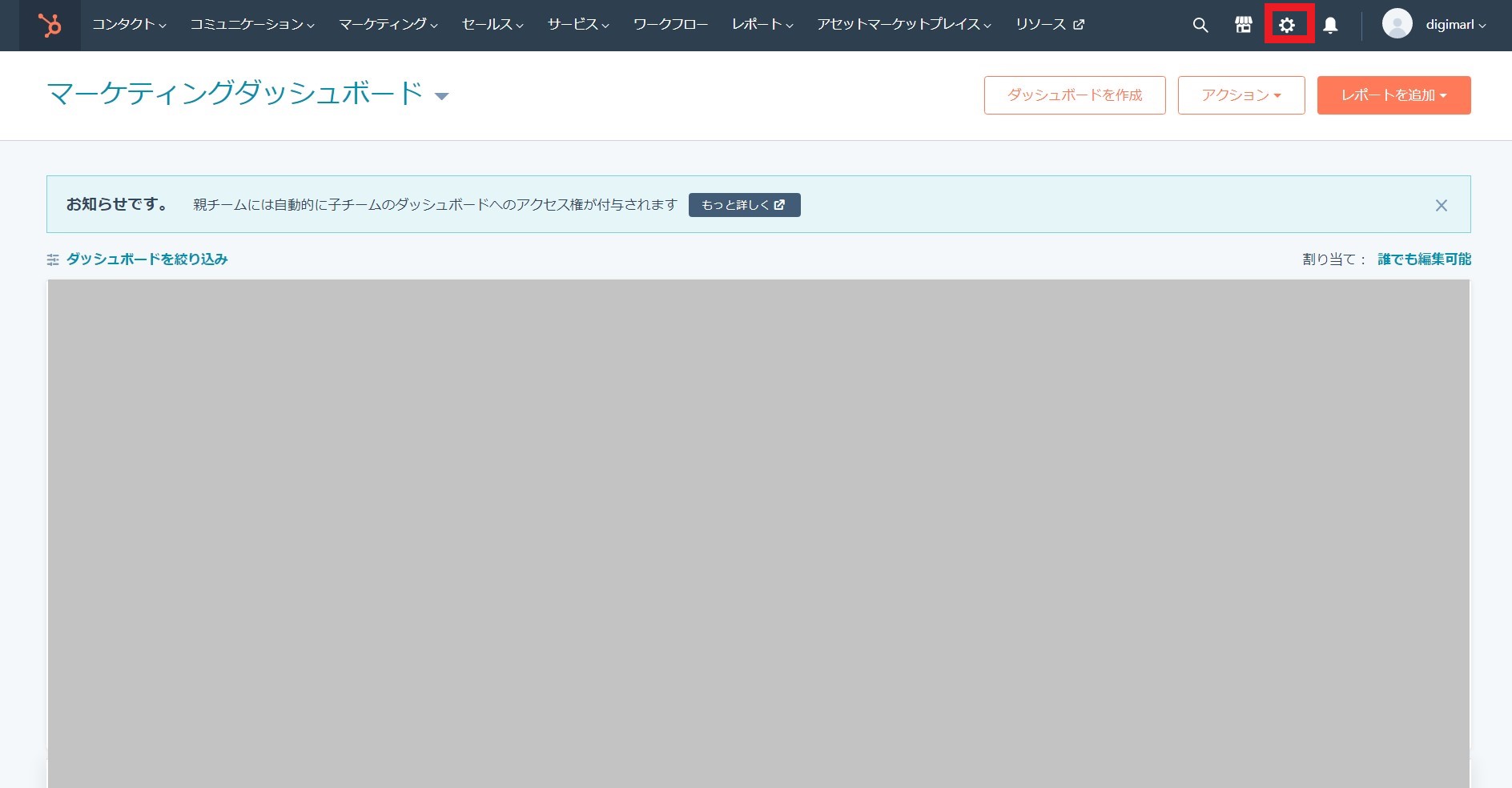
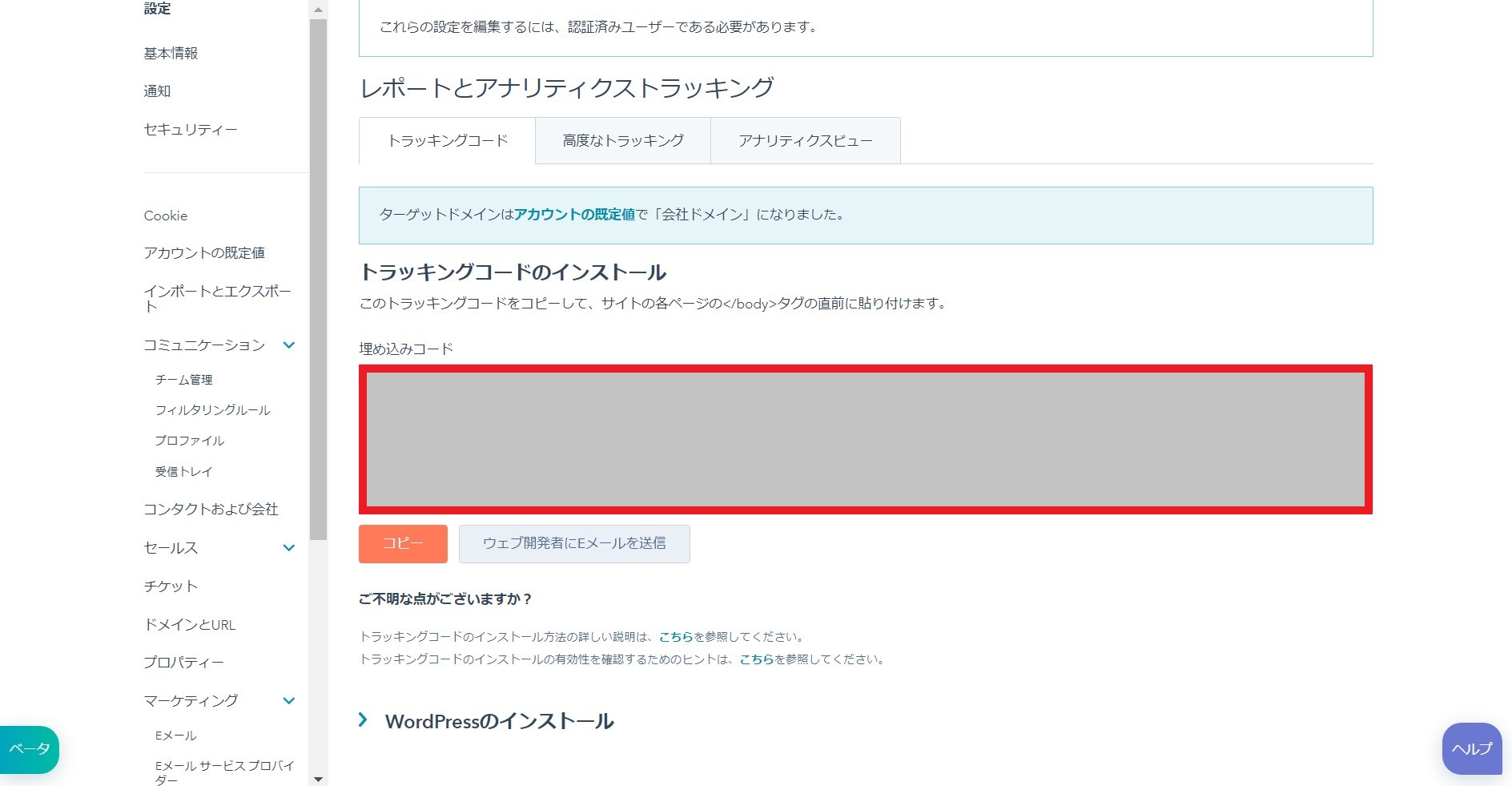
ナビゲーションバーの[設定]から[レポート]>[トラッキングコード]を開きます


トラッキングコードをコピーし、サイトの各ページの</body>タグの直前に貼ります。GTM等のタグマネージャーツールでも設定可能です。

参考:HubSpot|HubSpotトラッキングコードをインストールする
トラッキングコードがインストールできているかを確認する方法
もしトラフィックデータが正しく表示されない場合は、以下の方法で正しくインストールできているかを確認できます。
タグが正しく設置されているか確認する
HubSpotのトラッキングコードの文字列には、各HubSpotアカウントのIDが含まれています。
<!– Start of HubSpot Embed Code –>
<script type=”text/javascript” id=”hs-script-loader” async defer src=”//js.hs-scripts.com/自社のID.js”></script>
<!– End of HubSpot Embed Code –>
そのIDを含むコードが</body>の直前に設置されていれば、トラッキングコード自体は正しく設定されている可能性が高いということになります。
ただし、GTM等タグマネジメントツールでタグ設定した場合、ソースコードにHubSpotのトラッキングコードは表示されないため、GTMで正しくタグ設定できているかの確認が必要です。
タグが実行されているか確認する
以下の場合は正しく設定されています。
- ブラウザーでウェブサイトのページを開き、ページ上の任意の場所を右クリックします。
- ドロップダウンメニューで、[要素を検証] (または [検証]) を選択します。ツールバーが画面の下部または側面に表示されます。
- [Network] タブをクリックし、ページを更新します。
- [Name]列をクリックして、要素をアルファベット順に並べ替え、リストの上部にスクロールします。
- [Name]列で自社のID.js (たとえば 401264.js) を探します。名前の下に、js.hs-scripts.com や、js.hs-analytics.com からのこの js. 要素のインスタンスが表示される場合があります。
- 自社のID.jsの横の [Status] 列に、[304 unmodified] または [200 OK] が表示されます。
[Status] 列に、[304 unmodified] または [200 OK]以外のステータスが表示されている場合、そもそも.jsのコードがない場合は、トラッキングコードが正しく実行されていない可能性が高いので、HubSpotのサポートに連絡してみましょう。
WordPressで作ったサイトにトラッキングコードをインストールする方法
WordPressでサイトを作っている企業も多いでしょう。WordPressで作成したサイトにもHubSpotのトラッキングコードはインストールできます。ただ、その場合、専用のプラグインをまずインストールしておいた方がよいです。HubSpotもそれを推奨しています。プラグインをインストールしておけば、コードがサイト上に自動でインストールされるため便利です。
参考:HubSpotナレッジベース|HubSpot WordPressプラグインをインストールして使用する
もしプラグインをインストールしない場合、以下の手順でコードをインストールする必要があります。
- 自分のWordPressアカウントにログインします。
- 左のサイドバーメニューで、[表示]>[エディター]の順に進みます。([外観]>[テーマエディター]の場合もあります。)
- エディターの右側にあるテーマファイルのリストで、[フッター]を選択します。
- トラッキングコードを貼り付け、[ファイルを更新]を選択します。
WordPress以外のCMSで作ったサイトにhubspotのトラッキングコードをインストールする方法
CMSといえば、ほとんどの人はWordPressをイメージしますが、世界にはさまざまなCMSが存在します。WordPressのシェアが圧倒的なのは確かですが、それ以外のCMSを利用することもあるでしょう。
ここでは、WordPress以外のCMSで作ったサイトにトラッキングコードをインストールする方法を見ていきましょう。
Shopifyのサイトへのインストール方法
Shopifyは、ECサイト構築に特化したサイト作成ツールです。
HubSpotのトラッキングコードをコピーまでは、前述したとおりです。
- Shopify管理者ダッシュボードにログインします。
- 左のサイドバーメニューで、[オンラインストア]>[テーマ]の順に進みます。
- [アクション]ドロップダウンメニューをクリックし、[コードを編集]を選択します。
- テーマのtheme.liquidファイルを選択します。
- このファイルのタグの直前にHubSpotトラッキングコードを貼り付けます。
- 右上の[保存]をクリックします。
ただし、ShopifyとHubSpotは統合が可能であり、この統合を行うことでトラッキングコードのインストールは必要なくなります。
参考:HubSpot|HubSpotのShopify統合を使用する
Drupalのサイトへのインストール方法
Drupalも、WordPressと同じCMSツールです。
- Drupal管理者ダッシュボードにログインします。
- メイン ナビゲーション メニューで、[構造]に進みます。
- [ブロック]をクリックします。
- [+ブロックを追加]をクリックします。
- 新しいブロックのフィールドを入力します。トラッキングコードを[ブロック本文]フィールドに貼り付け、[ブロックを保存]をクリックします。
Magentoのサイトへのインストール方法
Magentoは、日本での認知は高くありませんが、世界的に利用されている、多言語対応に強いECサイト構築サービスです。
サードパーティーのJavaScriptコードをヘッダーHTMLにインストールするためのMagento設計ユーザーガイドの手順に従います。
Wixのサイトへのインストール方法
WixもHP制作サービスとして有名です。
- サイトマネージャーに進みます。
- 左のサイドバーメニューで、[トラッキングとアナリティクス]に進みます。
- [カスタム]または[ツールを追加]>[カスタム]の順にクリックします。
- トラッキングコードを[ここにスニペットを貼り付け]フィールドに貼り付けます。
- 新しいツールの名前を「HubSpotトラッキングコード」に設定します。
- [コードを追加するページ]で、[すべてのページ]のラジオボタンをクリックし、ドロップダウンメニューを使用して[ページごとにコードを読み込む]を選択します。
- [コードを追加する場所]セクションで、[ボディ – 最後]オプションのラジオボタンをクリックします。
- [適用]をクリックして変更内容を保存します。
Joomlaのサイトへのインストール方法
Joomlaも多言語対応したCMSツールです。
HubSpotトラッキングコードをJoomlaサイトに追加するには、2つの方法があります。いずれの方法でも、まず前述の手順に従ってHubSpotトラッキングコードをコピーする必要があります。
Joomla Extension Directoryから拡張機能を選択し、HubSpotトラッキングコードを貼り付けることができます。または、以下の手順に従って、トラッキングコードをインストールします。
- 管理者としてJoomlaアカウントにログインします。
- メイン ナビゲーション メニューで、[拡張機能]>[テンプレート]>[テンプレート]の順に進みます。
- テンプレートの名前をクリックし、左のサイドバーメニューで[index.php]を選択します。
- </body>タグの上にHubSpotトラッキングコードを直接貼り付けます。
- [保存]をクリックします。
Squarespaceのサイトへのインストール方法
WordPressのようにオープンソースではありませんが、洗練されたデザインでWebサイト構築が可能なCMSツールです。
- Squarespaceアカウントにログインします。
- 左のサイドバーメニューで、[設定]に進みます。
- メニューの[ウェブサイト]セクションで、[高度]に進み、[コードインジェクション]を選択します。
- トラッキングコードを[ヘッダー]フィールドに貼り付けます。
- 左上の[保存]をクリックします。
トラッキングコードをGoogleタグマネージャーを使ってインストールする方法
GTMでトラッキングコードを設定する場合、カスタムHTMLタグで設定を行います。
カスタムHTMLタグの利用方法については、以下の記事を参照ください。
まとめ
ここまで、HubSpotのトラッキングコードの概要と設置方法についてみてきました。HubSpot上で作成したページであれば、トラッキングコードの設定なしにトラフィックを測定できます。また、どのCMSツールを使っていても、基本はトラッキングコードをコピーして、</body>の直前に張り付ければ問題ありません。
この作業を行うだけで、無料、有料どちらのプランでもサイト分析ができるため、Googleアナリティクスなどメジャーなツールと併せて活用していきましょう。
次回は、「HubSpotのフォームの特徴と作成方法」と題し、HubSpotで簡単に作成でき、多くの機能を持つフォームについて解説していきます。