こんにちは
デジマール技術部です🙇♂️
ここテックブログではマーケターの方々に参考にしていただけるような情報をどんどん発信していきたいと考えております😀
本当にお役に立てるといいのですが、、、
がんばります💦
では、今回はタグマネージャーについて、ごく基本的なことを整理してみたいと思います✨
最後までお付き合いいただけますと幸いでございます😭
普段、マーケティングのお仕事に従事されている方ですと、もうすでにGoogleタグマネージャーや他の製品(『Yahoo!タグマネージャー』『Adobe DTM』『Tealium iQ』など)を既に導入して、バリバリ使いこなしているかもしれません。
しかし一方で、タグマネージャーは使いこなすのが難しいとのお悩みを伺うことも少なくありません。
そこで、これから何回かに渡ってタグマネージャーについての記事を書いていく予定でおります。今回はまず第一回目として、もう熟知している方々も多いとは思いますが、基本的なことを整理してみたいと思います。
もし、まだ使ったことないよ、っていう人がおりましたら、、、
大丈夫です😊
ご安心ください!
ここに書いていることを読んでいただければバッチリです!!!
(もちろん、この後に続く記事もチェックしていただけると、大変ありがたいではあります❣️)
なお、ここではGoogleタグマネージャーに絞って書いていきます♪
タグマネージャーとは?
タグマネージャーとはその名の通り、タグを管理するツールです。
では、タグとはいったいナニモノなのでしょうか?
タグははるか昔の時代から商品の荷札とかなんらかの目印のような意味合いで使われてきましたが、Webにおけるタグも同じようなものでして、『なんらかの目印』として使用されます。
注意したいのは、<div>や<img>などのHTMLのタグとは別物ということです。タグマネージャーで管理するタグはページビューやコンバージョン、あるいはヒートマップの制御などなど、『サイト上でのユーザーの行動』を計測するためのものでして、計測する指標によってそれぞれ決まったコード(Javascript)をページに埋め込みます。
タグマネージャーが世に広まる以前、それぞれのタグは各HTMLページに直接埋め込んでいました。Googleアナリティクスのタグを直接全てのページに埋め込んでいたよー、な方も多いと思います。
しかし、技術がどんどん複雑になっていくにつれて、コンバージョンを計測するサンクスページだけにコンバージョン計測用のタグを埋め込むとか、あるボタンのクリックを計測するとか、動画の再生を計測するとか、、、
いろんなことが計測できるようになって、マーケティングに役立つ情報をたくさん取得できるようになりましたが、その反面、たくさんあるタグをそれぞれのページに埋め込むという方法が現実的ではなくなってきました😩
タグマネージャーは、そんな問題を解決するための超強力なツールでして、各ページにタグマネージャー自身のタグさえ埋め込んでおけば、残りのタグはすべてタグマネージャー上に設定するだけでさまざまな指標が計測できてしまいます🙌
今はGoogleアナリティクスのタグを全ページに埋め込んでいるだけだからそんなのいらないよーというお声があるかもしれませんが、もしかしたら今後、アナリティクスでコンバージョンを計測することがあるかもしれませんし、サードパーティーのツールを導入するかもしれません。Webサイトや広告のパフォーマンスを図り、改善していくための技術は日々どんどん進化しています。
今はタグが一つしかないという状況であってもタグマネージャーを入れておけば、Webページをいちいち更新する必要がなくなりますし、どこになんのタグを入れているのかを管理するのが格段に楽になります🙌
とここまで書いてきましたが、
タグマネージャーはWebサイトを運用していくためには是非とも導入をお勧めいたします‼️
『タグ』『トリガー』『変数』を知る
タグマネージャーを使うためには、まず『タグ』『トリガー』『変数』という重要な要素について知っておく必要があります。よく使われるものについてはデフォルトで選択して簡単に設定できるようになっています😊
タグ
Googleタグマネージャーで管理するタグです!
アナリティクスやGoogle、Yahoo!やその他SNS広告のコンバージョンタグ、リンククリック計測タグ、Eコマース用のタグなど、Googleタグマネージャーから発火するタグを設定します😶
トリガー
トリガーとは、各種のタグを発火するときの条件を設定します!
『ページビュー』や『クリック』『フォームの送信』など、『◯◯が発生したら』タグを発火の『◯◯』の部分にあたります。
つい最近、Googleタグマネージャーでは、複数のトリガーを組み合わせて『すべてのトリガーが一致』したら発火する『トリガーグループ』という機能が使えるようになりました!
今までは、複数のトリガーを組み合わせても『OR』条件しか設定できませんでしたが、この機能により、
・ページの下までスクロールする
かつ
・ページ内の動画を視聴する
という条件に合致した場合のみタグを発火することができるようになります😊
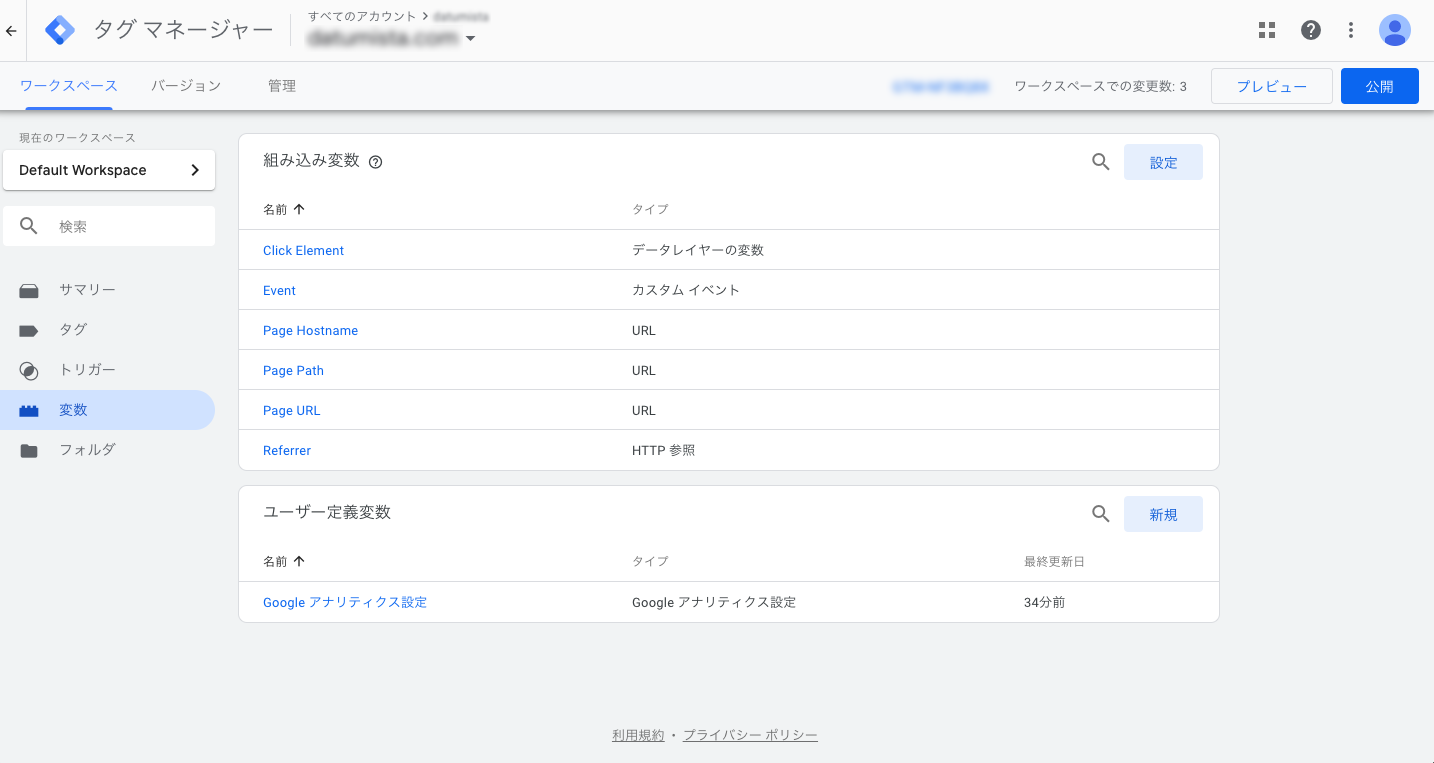
変数
変数はタグやトリガーと組み合わせてタグを発火するタイミングを設定するものでして、固定ではなく動的に変わります。少々分かりづらいと思いますので、画面で確認してみることにします。

非常に細かい指定ができる便利な機能ですが、使いこなすためにはJavascriptの知識が必要になる場合がございます。
まずは、『ページ系』や『クリック系』の変数だけ押さえて、徐々に慣れていくことをお勧めします😊
もっと細かい変数の使い方については、都度こちらのブログで触れていきたいと思います^^
まとめ
今回は、Googleタグマネージャーを使い始めるためにまず必要となるであろうことを書いてきましたが、ここに書いていることをそのまま覚えるのは大変かもしれません💦
やはり、実際に操作して使いながら自然に身につけることが理想と思います😊
ということで、次回はごく簡単な例として、『Googleアナリティクス』のページビューをトラッキングする設定について書いていこうと思います⚡️
最後に、タグマネージャーのURLを記載しておきます!
https://tagmanager.google.com/”
簡単にアカウントを作れますので、まだという方はぜひ使ってみてください😁
最後まで読んでくださり、ありがとうございます😭
digimarlでは、アナリティクスやタグマネージャーを使って、お客様のWeb改善に向けたご提案やタグの設計や設定も承っております。
是非、お気軽にお問い合わせ頂ければと思います😊
お問い合わせは コチラ